Как сделать чтобы при наведении на картинку

Как изменить картинку при наведении на нее курсора или немного о hover-эффектах
В данном уроке продолжаем работать с CSS, реализуем красивый эффект при наведение на картинку где она плавного поворачивается с затемнением, а на фоне ее появляется обводка и текстовые заголовки. Скачиваем подготовленный шаблон, в нем два файла, Index в котором подключен CSS. В CSS сбросили отступы, установили шрифт, и подключили на задний фон изображение. Описываем все блоки, которые нужно вывести на страницу, и заполняем их текстовым содержанием. Задаем блоку с картинкой фиксированную ширину и высоту, а при помощи overflow: hidden , скрываем все лишнее за ее пределами, добавляем курсор. Далее трансформируем, немного разворачиваем rotate deg , и увеличиваем в размере scale 1.












Помечено: css , html , web. Очередной раз просто сидел в интернете, искал интересные штуки на CSS , и заметил что много людей задаются вопросом как изменить картинку при наведении. Сделать это совсем нетрудно, и сейчас я покажу вам как. Здесь все меняется псевдоклассами :hover и :after. Значение у них такое:.
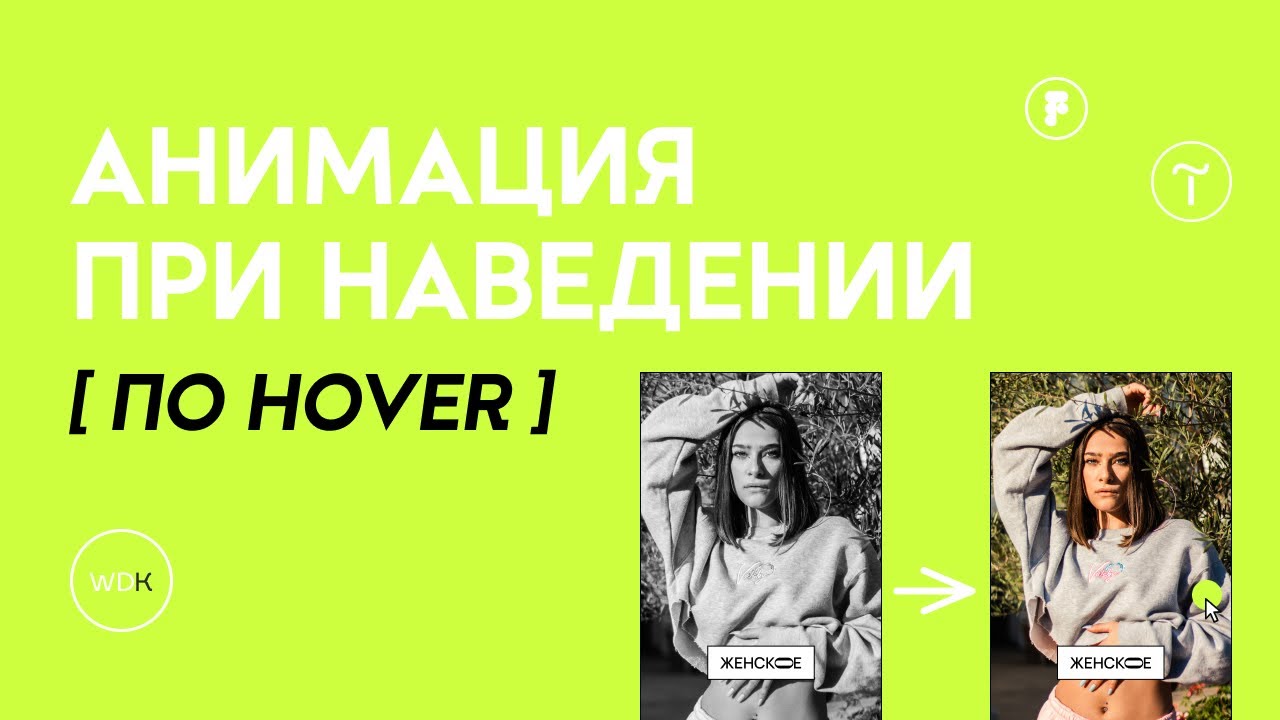
- Hover-эффект при наведение на изображение на CSS
- Как мы сделали, чтобы картинка менялась при наведении?
- Подборка Hover эффектов при наведении на картинку CSS.
- Прочитав эту статью, вы узнаете, как сделать так, чтобы при наведении мышки, изображение плавно увеличивалось. И не просто увеличивалось в размерах, а чтобы создавался эффект зума.







Все сервисы Хабра. Ivan Ivan Нужно сделать так, чтобы при наведении на картинку производилось заменение этой картинки на другую. У меня получается пока только изменение размера при наведении.